![]() STARTSEITE -->
KURS INFORMATIONSVERARBEITUNG --> MODUL A: MICROSOFT OFFICE --> LEKTION 6: GRUNDLAGEN DER
WEBGESTALTUNG MIT EXPRESSION WEB 4
STARTSEITE -->
KURS INFORMATIONSVERARBEITUNG --> MODUL A: MICROSOFT OFFICE --> LEKTION 6: GRUNDLAGEN DER
WEBGESTALTUNG MIT EXPRESSION WEB 4
Expression Web ist eine Weiterentwicklung von FrontPage, das bis Office 2003 Microsofts Programm zum Entwerfen und Bearbeiten von Websites war. Der Hersteller hat nämlich die, zwischenzeitlich auf mindestens 16 (wenn nicht mehr) angewachsenen Office-Kompoenten in zwei einzelnen Suiten geteilt: Die Productivity-Suite, die alle klassischen Office-Anwendungen wie Excel, Word und PowerPoint, Acess etc. enthält und die Creativity-Suite, die Produkte rund um Bild- und Videobearbeitung sowie zur Websitegestaltung zusammenfasste. Allerdings ist die Weiterentwicklung der Creativity Suite mittlerweile auch wieder eingestellt und zur Freeware geworden. Microsoft selbst empfiehlt mittlerweile übrigens Websites mithilfe von Visual Studio zu entwerfen und zu verwalten.
 Bei Microsoft Expression handelt es sich -wie bei Word und
PowerPoint auch - um einen WYSIWYG-Editor (What You See Is What You Get) zur Erstellung von Webseiten. Dies bedeutet, dass das Layout, das in Expression Web 4 gemacht wird, auch im Browser
entsprechend aussehen soll. Da HTML allerdings nur Empfehlungen und keine verbindlichen Gestaltungsvorschriften enthält, kann die Darstellung von Browser zu Browser jedoch teils deutlich abweichen.
Daher sollten Sie das Ergebnis immer in mehreren Browsern (Chrome, Edge, Internet Explorer, Firefox, Opera, …) kontrollieren. Außerdem sollten Sie sich darüber im Klaren sein, dass auch die
Bildschirmauflösung beim Webseitenbetrachter Auswirkungen auf Ihr Layout hat. Daher bietet Expression Web 4 im Menü „Datei“ -> „Browservorschau“ immer mehrere Auflösungen
als Voreinstellung an. Machen Sie also regelmäßig Gebrauch von dieser Kontrollmöglichkeit.
Bei Microsoft Expression handelt es sich -wie bei Word und
PowerPoint auch - um einen WYSIWYG-Editor (What You See Is What You Get) zur Erstellung von Webseiten. Dies bedeutet, dass das Layout, das in Expression Web 4 gemacht wird, auch im Browser
entsprechend aussehen soll. Da HTML allerdings nur Empfehlungen und keine verbindlichen Gestaltungsvorschriften enthält, kann die Darstellung von Browser zu Browser jedoch teils deutlich abweichen.
Daher sollten Sie das Ergebnis immer in mehreren Browsern (Chrome, Edge, Internet Explorer, Firefox, Opera, …) kontrollieren. Außerdem sollten Sie sich darüber im Klaren sein, dass auch die
Bildschirmauflösung beim Webseitenbetrachter Auswirkungen auf Ihr Layout hat. Daher bietet Expression Web 4 im Menü „Datei“ -> „Browservorschau“ immer mehrere Auflösungen
als Voreinstellung an. Machen Sie also regelmäßig Gebrauch von dieser Kontrollmöglichkeit.
Die Expression Web 4-Benutzeroberfläche ist horizontal in drei
Bereiche (englisch: "panes") geteilt:
 Normalerweise geht man bei der Erstellung einer neuen
Website so vor, dass man eine produktive Site hat und eine Entwicklungsumgebung. Dadurch ist gewährleistet, dass nicht jede Änderung die man macht direkt im Web zu sehen ist. Dies hat Vorteile,
wenn man nur mal etwas testen will oder wenn umfangreichere Änderungen anstehen und nicht etwas Halbfertiges zu sehen sein soll. So hat man also immer eine lokale und eine remote Version der Site.
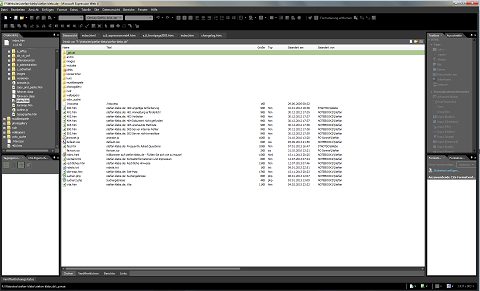
Ausgehend von diesem Konzept erstellt man also zunächst die lokale Version. Dazu genügt es, sich an einer beliebigen Stelle einen Ordner zu erstellen. Dieser wird später das
Stammverzeichnis (englisch: "root directory") der Site sein. Stammverzeichnis Ihrer Site kann zum Beispiel D:\meinemusterseite sein oder
ein beliebiger neuer Ordner in Ihren Benutzerdateien.
Normalerweise geht man bei der Erstellung einer neuen
Website so vor, dass man eine produktive Site hat und eine Entwicklungsumgebung. Dadurch ist gewährleistet, dass nicht jede Änderung die man macht direkt im Web zu sehen ist. Dies hat Vorteile,
wenn man nur mal etwas testen will oder wenn umfangreichere Änderungen anstehen und nicht etwas Halbfertiges zu sehen sein soll. So hat man also immer eine lokale und eine remote Version der Site.
Ausgehend von diesem Konzept erstellt man also zunächst die lokale Version. Dazu genügt es, sich an einer beliebigen Stelle einen Ordner zu erstellen. Dieser wird später das
Stammverzeichnis (englisch: "root directory") der Site sein. Stammverzeichnis Ihrer Site kann zum Beispiel D:\meinemusterseite sein oder
ein beliebiger neuer Ordner in Ihren Benutzerdateien.
Ins Stammverzeichnis hinein legt man zunächst eine STARTSEITE (englisch: "home page"). Diese Seite heißt in der Regel
index.html oder index.htm. Was richtig ist, hängt von der Konfiguration des Webservers ab und wird Ihnen von Ihrem Provider mitgeteilt. Starten
Sie nun Expression Web und wählen Sie "Datei" --> "Neu". Alternativ können Sie wie rechts gezeigt auch auf den kleinen Pfeil neben dem Symbol "Neu" klicken. Sie
erhalten dann eine Auswahl unterschiedlicher Seitentypen, die Microsoft unterstützt. Darunter das allgemeine, aber statische HTML sowie die Microsoft-Eigenkreationen ASP und ASPX, die Teil der
.net-Programmierumgebung sind. Darunter noch PHP als weiterer Standard neben HTML sowie zwei weitere Elemente. CSS ist eine Datei zur Sammlung von Formatvorlagen (dazu später mehr) und JavaScript
eine Scriptsprache für die Java-Umgebung.
Wir starten mit einer simplen HTML-Seite, die wir index.html nennen. Ein schöner Effekt ist, dass Browser immer dann, wenn keine Seite im http-Aufruf explizit angegeben ist, diese Index-Seiten
automatisch öffnen. Das gilt auch für Unterordner. Wenn Sie die Seite nachher unter www.meinemusterseite.de veröffentlichen, können Sie also folgendes eingeben:
"katalog" ist in diesem Fall also keine HTML-Seite, sondern ein Ordner in Ihrer Sitestruktur. Dies ist für den Zugriff durch Website-Besucher natürlich viel angenehmer und bringt für
Sie gerade bei komplexeren Projekten mehr Ordnung als alle Einzelseiten im Stammverzeichnis zu erstellen und sie dann katalog.html, katalogsommer2014.html, katalogherbst2014.html und so weiter zu
nennen.
Um innerhalb Ihrer Seite eine leere HTML-Seite zu erstellen klicken Sie einfach direkt auf das Symbol „Neu“,nicht auf den kleinen Dropdown-Pfeil daneben! Es erscheint eine neue
leere Seite in Ihrer Webseite.
Bei Standardseiten handelt es sich um leere weiße Webseiten. Sie enthalten keinerlei weitere Informationen.
Frameseiten sind Rahmenseiten. In Ihnen werden zwei, drei oder vier andere Seiten angezeigt. Typisch war die Verwendung von Frameseiten um auf allen Seiten eine Navigation angezeigt zu bekommen, die nicht aus dem Fenster hinausrollt, wenn Sie im Text weiter herunterrollen. Frames bieten allerdings für Menschen mit einem Handicap und Nutzer von Tablet-PCs oder Mobiltelefonen einige Nachteile und sollten daher nicht mehr eingesetzt werden. Dafür gibt es mittlerweile sogenannte Includes. Sie können auch in eine ganz normale Seite einen Frame einbetten um dort fremden Inhalt anzuzeigen. Einen solchen Frame würde man I-Frame (Inline-Frame) nennen. Um eine Frameseite zu erstellen. Wählen Sie in der Sidebar „Neue Seite“ --> „. Mehr Seitenvorlagen“ und dort im Reiter „Frameseiten“ die Seite aus, die am besten zur Aufgabe passt.
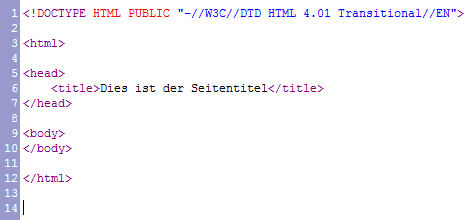
Jede Webseite besteht strukturell aus drei Elementen: Der Dokumententypdeklaration, dem Seitenkopf und dem Seitenkörper.
Die Doctype-Declaration gibt an, welche HTML-Version oder XHTML-Version zur Erstellung Ihrer Seite verwendet worden ist. Eine mögliche Version sieht so aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Der eigentliche HTML-Quelltext wird durch das Tag <html> eingeleitet und ganz am Ende durch das schließende </html> wieder geschlossen. Es gibt also zu fast jedem öffnenden Tag ein
schließendes Tag, das zusätzlich zum öffnenden einen Schrägstrich vorangestellt hat. Die Tags, die von dieser Regel abweichen, werden entsprechend kenntlich gemacht. Sie werden als
leere Tags
bezeichnet.
Der Webseitenkopf wird durch folgende Tags umschlossen: <head> und </head>. Im Seitenkopf sind Informationen zum Zeichensatz und zur Sprache, zum Autor, der Seitentitel, viele weitere Angaben und eventuell ein Stylesheet (CSS, s.u.) enthalten. Außerdem wird dort der Titel der Seite zwischen den Tags <title> und </title> hinterlegt. In Expression Web erledigen Sie dies über die Seiteneigenschaften (Kontextmenü --> Eigenschaften --> Reiter „Allgemein“). Tragen Sie in das Feld Titel den gewünschten Titel ein.
Im Seitenkörper befinden sich die Sachen, die später im Browser angezeigt werden. Er wird von den Tags <body> und </body> umschlossen. Damit sieht die
einfachste vorstellbare Webseite so aus:
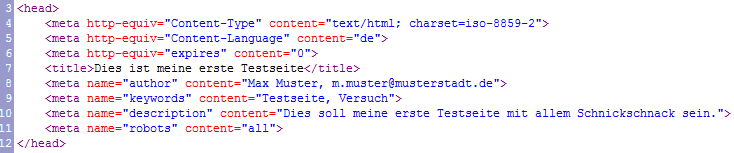
Im Dateikopf verbergen sich zahlreiche Angaben. Diese werden unterschieden in Systemvariablen und Benutzervariablen. Sie lassen sich in den Seiteneigenschaften im Reiter „Benutzerdefiniert“ frei eintragen. Einige können Sie jedoch auch mit Expression Web-Mitteln vereinfacht eintragen. Eine vollständige Auflistung aller möglichen Einträge finden Sie unter: → http://de.selfhtml.org/navigation/html.htm#kopfdaten
Systemvariablen bestimmen unter anderem das Verhalten des Browsers, der eine Seite anzeigt. Die wichtigsten können Sie in Expression Web über die Seiteneigenschaften (Kontextmenü --> „
Eigenschaften“ --> Reiter „Sprache“ bereits festlegen.

Legen Sie alles so fest, wie im vorstehenden stehenden Screenshot gezeigt, um eine für deutsche Seiten gültige Deklaration zu erhalten. Unter Sprache legt sich Expression Web immer auf die
windowseigene (aber nicht zum Standard gehörende Einstellung) fest, was Sie damit (z.B. nach UTF-8 oder einen ISO-Standard) ändern sollten. Sie erhalten damit im Dateikopf folgende Variablen
gefüllt:
<meta http-equiv="Content-Language" content="de">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
Sie können dort außerdem noch viele weitere Variablen hinterlegen, die unter anderem bestimmen, wann die Seite wieder frisch vom Server geladen soll, anstatt aus dem lokalen Cache des Browsers, ob Betreiber von Proxyservern diese Seite speichern dürfen oder nicht und vieles Andere mehr. Auf jeden Fall sollten Sie noch die folgende Variable über den Reiter „Benutzerdefiniert“ eintragen. Sie weist den Browser an, die Seite immer von der Originaladresse und nicht aus Zwischenspeicherungen in Proxyservern zu laden. Damit gewährleisten Sie, dass der Surfer immer den aktuellen Inhalt zu sehen bekommt:
<meta http-equiv="expires" content="0">
Benutzervariablen enthalten im Gegensatz zu den Systemvariablen keine Angaben, die das Verhalten des Browsers beeinflussen können. Vielmehr finden Sie dort weitergehende Informationen zum Seitenersteller und dem Seiteninhalt. Die Benutzervariablen werden über den Reiter „Allgemein“ in den Seiteneigenschaften gefüllt. Dort können Sie Stichwörter und eine Seitenbeschreibung eingeben. Außerdem sollten Sie noch folgende Variablen dort eintragen:
<meta name="author" content="Name">
<meta name="robots" content="all">
Bei der author-Varibale können Sie Ihren Namen als Seitenersteller eingeben. Die zweite Variable lässt zu, dass Suchmaschinen alle Seiten auslesen dürfen. Der Seitenkopf sieht nun folgendermaßen
aus:
Im Webseitenkopf können nun noch weitere Angaben – die so genannten logische Beziehungen oder Rückbeziehungen – eingetragen werden, so zum Beispiel die Verknüpfung mit einem externen
Stylesheet, eine Basisadresse für die relative Adressierung etc. Außerdem können Sie ein Stylesheet auch direkt im Seitenkopf definieren. Wie das geht steht weiter unten. Wichtig sind hier vor allem
die Angaben, zur logischen Einordnung der Seite innerhalb der Seitenstruktur. Damit ist es zum Beispiel möglich Hyperlinks zur STARTSEITE, nächsten Seite, vorherigen Seite, Copyrightseite usw.
festzulegen. Nähere Details finden Sie unter:
→ http://de.selfhtml.org/html/kopfdaten/beziehungen.htm
|
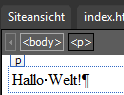
Wenn alle Kopfdaten gepflegt sind, können Sie sich dem Seitenkörper, dem Body zuwenden. Alle Angaben, die dort gemacht werden, wirken sich auf die angezeigte Seite direkt aus. Wenn Sie zum Beispiel einen einfachen Absatz beginnen wollen, in dem Text steht, dann wird dieser Text direkt im Browser angezeigt.
 Öffnen Sie einen Absatz mit dem Tag <p> (paragraph,
engl. für "Absatz"). Alles, was nach dem öffnenden Tag steht, wird als Text im Browser angezeigt. Legen Sie doch einmal einen Absatz mit den berühmten Worten: „Hallo Welt!“ an.
Dazu tippen Sie im Expression Web einfach im Entwurfsmodus die Worte ein und drücken Enter. Durch das Drücken der Entertaste setzt Expression Web das passende schließende Tag </p>.
Öffnen Sie einen Absatz mit dem Tag <p> (paragraph,
engl. für "Absatz"). Alles, was nach dem öffnenden Tag steht, wird als Text im Browser angezeigt. Legen Sie doch einmal einen Absatz mit den berühmten Worten: „Hallo Welt!“ an.
Dazu tippen Sie im Expression Web einfach im Entwurfsmodus die Worte ein und drücken Enter. Durch das Drücken der Entertaste setzt Expression Web das passende schließende Tag </p>.
Normalerweise bricht der Browser die Zeile am Ende immer nach einem Leerzeichen um. In einigen Fällen ist ein Umbruch am Leerzeichen möglicherweise nicht gewünscht (z.B. wenn das
Leerzeichen zu einer Wortgesamtheit gehört, wie in "BVB 09")
In diesem Fall muss anstelle eines einfachen Leerzeichens ein sogenanntes "geschütztes Leerzeichen" als Entität (->
non-breaking space) gesetzt werden.
Wollen Sie hingegen einen Zeilenumbruch innerhalb eines Absatzes erzwingen, so können Sie dies durch das Drücken der Hochstelltaste und der Returntaste gleichzeitig tun. Es wird das <br> (->
break-Tag)
eingefügt, das alleine steht, ein schließendes Tag zum Zeilenumbruch existiert nicht. Alternativ ist es auch möglich, den Umbruch über "Einfügen" --> "HTML" -->
"Manueller Umbruch..." --> "Normaler Zeilenumbruch" zu erzeugen.
Es ist auch möglich eine horizontale Trennlinie einzufügen. Dies geschieht über "Einfügen" --> "HTML" --> "Horizontale Linie". Im Quelltext wird dann das Tag
<hr> (-> horizontal ruler) geschrieben. Die horizontale Linie soll für Themenwechsel auf einer Website eingesetzt werden.
Manchmal geht es darum, anderen Entwicklern im Quelltext mitzuteilen, was Sie dort geschrieben haben und wofür. In diesem Fall können Sie einen
Kommentar hinterlegen.
Kommentare werden im Browser nicht angezeigt. Ein Kommentar beginnt mit der folgenden Zeichenfolge <!--- und wird mit --> geschlossen.
<!-- Dies ist ein Kommentar -->
 Im HTML haben Sie die Möglichkeit auf maximal sechs Überschriftenebenen
(header) zurückzugreifen. Diese Überschriften werden durch eines der folgenden Attribute geöffnet bzw. wieder geschlossen.
Im HTML haben Sie die Möglichkeit auf maximal sechs Überschriftenebenen
(header) zurückzugreifen. Diese Überschriften werden durch eines der folgenden Attribute geöffnet bzw. wieder geschlossen.
<h1>Überschriftebene 1 </h1>
<h2>Überschriftebene 2 </h2>
<h3>Überschriftebene 3 </h3>
<h4>Überschriftebene 4 </h4>
<h5>Überschriftebene 5 </h5>
<h6>Überschriftebene 6 </h6>
Sie werden feststellen, dass diese Überschriften auch optisch unterschiedlich formatiert werden. Dies können und werden wir mit Hilfe der Cascading Stylesheets noch anpassen. Legen wir einmal
eine Überschrift erster Ordnung fest, die wie folgt überschreibt: „Begrüßung an die Welt“. Dazu gehen Sie mit dem Cursor vor die zuvor erstellten Wörter und drücken einmal Enter. Das
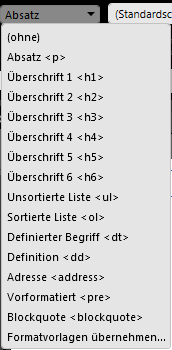
„Hallo Welt!“ wird um einen Absatz nach unten geschoben. Geben Sie nun den Text der Überschrift ein und wählen Sie im Dropdownfeld Formatvorlage anstelle von "Absatz"
"Überschrift 1" aus. Das Ergebnis sieht folgendermaßen aus:

Wie sieht nun der gesamte Quelltext unseres ersten Gehversuchs aus?

![]() Listen sind ein probates Mittel um Inhalte in Stichpunkten zu vermitteln. Um eine Liste
zu beginnen, klicken Sie auf die Schaltfläche Aufzählung in der Formatsymbolleiste. Es erscheint ein Punkt. Geben Sie Ihren Stichpunkt ein. Wenn Sie nun mit Listen arbeiten, beginnen Sie einen neuen
Punkt jeweils durch drücken der Entertaste. Soll lediglich ein Zeilenumbruch erzeugt werden, drücken Sie wieder Shift+Return gemeinsam. Zum Beenden der Liste einfach zweimal Return hintereinander
drücken. Eine Liste kann dann so aussehen:
Listen sind ein probates Mittel um Inhalte in Stichpunkten zu vermitteln. Um eine Liste
zu beginnen, klicken Sie auf die Schaltfläche Aufzählung in der Formatsymbolleiste. Es erscheint ein Punkt. Geben Sie Ihren Stichpunkt ein. Wenn Sie nun mit Listen arbeiten, beginnen Sie einen neuen
Punkt jeweils durch drücken der Entertaste. Soll lediglich ein Zeilenumbruch erzeugt werden, drücken Sie wieder Shift+Return gemeinsam. Zum Beenden der Liste einfach zweimal Return hintereinander
drücken. Eine Liste kann dann so aussehen:
Hallo Welt!
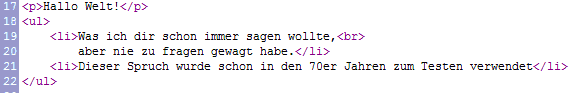
Wie sieht nun das passende HTML aus? Eine einfache Liste (-> unordered list)wird mit dem Tag <ul> geöffnet und mit </ul> wieder geschlossen. Jeder einzelne Aufzählungspunkt wird mit <li>
geöffnet und mit </li> wieder geschlossen. Insgesamt sieht das ganze jetzt so aus:

Wenn Sie den runden schwarzen Punkt zu langweilig finden, können Sie auch ein anderes Bullet verwenden. Dazu klicken Sie mit der rechten Maustaste auf die Liste und wählen
"Listenelementeigenschaften". Im anschließenden Dialog können Sie zwischen den verschiedenen Bullets wählen.

Im HTML wird dadurch dem öffnenden <ul>-Tag das Attribut type mitgegeben. Attribute können fast jedem Tag angefügt werden, um sie zu konkretisieren - auch <p> und <h1>. Für das Attribut des Listentyps stehen Ihnen folgende Werte zur Verfügung: disc (schwarzer Punkt, Standard), circle (schwarzer Kreis), square (Quadrat). Das ganze Tag sieht dann wie folgt aus:
<ul type="square">
Die funktionsweise von Aufzählungen ist sehr nah verwandt mit den Listen. Aufzählungen erlauben das Nummerieren von Listenpunkten. Ihr öffnendes Tag ist <ol> (ordered
list). Das schließende Äquivalent ist </ol>. Nummerierungen lassen sich in
Expression Web durch einen Klick auf das
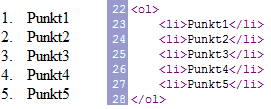
entsprechende Icon in der Symbolleiste aktivieren. Sie sind aber ein wenig weiter anpassbar als Listen. Erstellen wir eine Liste mit 5 Punkten.
Als Text verwenden Sie am besten „Punkt1“ bis „Punkt5“. In der Gegenüberstellung entsteht nun Folgendes:

Es gibt nun zwei entscheidende Formatierungsmöglichkeiten: Das Einstellen des Zählers und das Einstellen des Zahlenformates.
Sie können auch andere Zahlzeichen an Stelle der arabischen Ziffern einstellen: Römische Zahlen, kleine Römische Zahlen, große und kleine
Buchstaben. Rufen Sie dafür wieder den Dialog "Listelement-Eigenschaften" im Kontextmenü auf und wählen Sie dort das gewünschte
Zahlenformat. Was passiert dabei im HTML?
Dem <ol>-Tag wird wieder ein Attribut mitgegeben, nämlich:
<ol type="I"> für Römische Zahlen
<ol type="i"> für kleine Römische Zahlen
<ol type="A"> für große Buchstaben
<ol type="a"> für kleine Buchstaben
Gerade bei sehr langen Listen, bietet es sich an, eine Liste auf einer anderen HTML-Seite fortzusetzen, um den Lesern zu langes Scrollen zu ersparen. Damit die neue Liste nicht
mit dem Wert "1" beginnt, müssen Sie dem <ol>-Tag das Attribut start mit dem gewünschten Wert hinzufügen. Ebenfalls im Listelement-Eigenschaften-Dialog können Sie daher einen
Startwert mitgeben, der das <ol>-Tag mit dem Attribut „start“ versieht, das den kleinsten Wert der Liste festlegt: <ol start="11"></ol> lässt die Liste also erst bei 11 beginnen.
Zu guter letzt bleibt Ihnen auch die Möglichkeit mit Hilfe von Tabellen den Inhalt von Webseiten zu strukturieren. Tabellen werden
wie auch in Word -über das Menü „Tabelle“ eingefügt. An dieser Stelle werde ich deshalb nicht weiter darauf eingehen. Was passiert
dabei nun im HTML-Code?
Jede Tabelle wird mit dem Tag <table> geöffnet und mit </table> wieder
geschlossen. Dazwischen gibt es Tags die jeweils eine neue Zeile beginnen (<tr> = table row) und schließen
</tr> sowie Tags die innerhalb einer Zeile den Beginn <td> einer sowie
das Ende </td> einer neuen Zelle definieren. Die Überschriftenzelle erhält statt des <
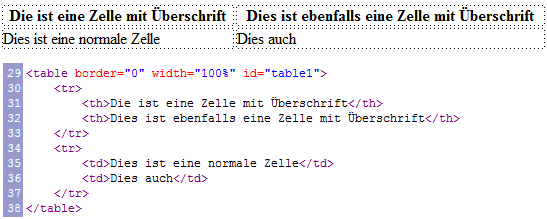
td>-Tags ein <th>-Tag (table header). Eine 2x2-Tabelle mit Überschriften
in der ersten Zeile hat also im HTML folgende Struktur:

Die Kennzeichnung einer Zelle als Überschrift hat also auch Einfluss auf deren Formatierung. Eine Überschrift wird in
Expression Web im Eigenschaften-
Dialog jeder Zelle definiert. (Kontextmenü). Aktivieren Sie dort den Haken bei "Zelle enthält Überschrift".
Sie können nun auch Tabellen verschachteln, in dem Sie innerhalb einer Zelle erneut mit dem Tag <table> beginnen. Beachten Sie jedoch dann,
dass Sie auch das Attribut id=“table1“ auf table2 hoch setzen müssen, damit die Tabellen auseinander gehalten werden können.
Das Herangehen an die Webseitenerstellung kann sehr unterschiedlich sein. Häufig existiert bereits eine bildliche Vorstellung der Internetpräsenz aus einem Corporate Design zur
Wiedererkennung.
Hat man jedoch die Möglichkeit eine Webseite von Grund auf neu zu erstellen und das ohne tief greifende Vorgaben, so empfiehlt es sich, vorher Farben, Objektgrößen usw. als
Designrichtlinien zu planen.
Obwohl HTML eine Sprache zur inhaltlich-logischen Beschreibung von Internetseiten ist und eigentlich nicht dazu gedacht war auch
Gestaltungsinformationen hinsichtlich des Stils aufzunehmen, wurde in Zeiten der Browserkriege zwischen Netscape und Internet Explorer
Formatierungstags in den HTML-Standard aufgenommen. Einige davon sind immer noch gültig, Andere wurden mittlerweile als veraltet deklariert, weil
Ihre Funktion mittlerweile über CSS (s.u.) abgebildet werden kann. Das häufigste Beispiel für den Einsatz veralteter Formatierungs-Tag ist des <font>-Tag. Es kann mit verschiedenen
Attributen vorkommen:
<font face=“Arial“ color="red" size="10pt"> beschreibt Text, der mit der Schriftart Arial in rot und mit einer Schriftgröße von 10
Punkten formatiert wurde. Es schließt mit dem Tag </font>.
Neben dem eben erwähnten Font-Tag gibt es auch weitere Formatierungstags. Dabei spricht man von absoluten Tags zur Schriftformatierung und Tags zur inhaltlichen Textauszeichnung (phrase tags). Sie alle werden durch ihr schließendes Pendant wieder geschlossen. Die häufigsten absoluten Tags sind:
| <b> | bold, fett |
| <u> | underlined, unterstrichen |
| <i> | italic, kursiv |
| <sup> | superior, hochgestellt |
| <sub> | sublined, tiefgestellt |
| <strike> | strike, durchgestrichen |
Die häufigsten phrasischen Tags sind:
| <strong> | strong, stark; wird von Browsern als "fett + kursiv" interpretiert |
| <em> | emphasized, betont; wird wie <strong> interpretiert |
| <tt> | teletyper, Faxschrift, wie Schreibmaschine |
| <code> | wird wie <tt>, aber kleiner dargestellt, innerhalb von <code>-Tags wird kein weiterer Tag mehr interpretiert. Dadurch ist es möglich Auszüge von HTML-Text in Webseiten darzustellen.. |
| <var> | variable, Variable; kennzeichnet eine Variable |
| <cite> | cite, Zitat; wird wie <tt>+<kursiv> dargestellt |
| <dfn> | definition, Definition; wird als Standard+<i> dargestellt |
| <samp> | sample, Beispiel; kennzeichnet ein Beispiel |
Cascading Stylesheets sind die saubere Alternative zu den HTML-internen Formatierungen. Sie können entweder im Dateikopf einer HTML-Datei stehen und gelten dann für diese Datei oder in einer externen Datei mit der Endung *.css . Dann können Sie in jede HTML-Datei Ihrer Präsenz eingebunden werden. Der Vorteil liegt auf der Hand, denn der Quelltext Ihrer Seite wird dadurch um einiges schlanker und besser lesbar. Veränderungen einer Formatierungsrichtlinie können an einer zentralen Stelle schnell und effizient vollzogen werden. Mit CSS die Trennung von Inhalt und Form vollzogen. Es ist möglich sowohl Schrift als auch Objekte (Kästen, Rahmen, Flächen etc.) von außerhalb des HTML-Quelltextes zu formatieren. Daneben kann CSS auch Objekte positionieren und ab CSS 3.0 auch spezielle Eigenschaften beschreiben.
 Um ein Stylesheet anzulegen gehen Sie in
Expression Web wie folgt vor: Wählen Sie Datei --> Neu... --> mehr Seitenvorlagen --> Reiter
"Stylesheets" --> Standardstylesheet. Das Programm legt im Stammverzeichnis Ihrer Webseite nun eine leere Datei an, die standardmäßig
default.css heißt. Diese Datei kann nun Formatierung und Positionierung von Schriftarten und Objekten steuern. Allerdings muss sie in jede Seite
einzeln eingebunden werden. Das Einbinden funktioniert über eine logische Beziehung im Dateikopf der HTML-Seite mit folgendem Eintrag:
Um ein Stylesheet anzulegen gehen Sie in
Expression Web wie folgt vor: Wählen Sie Datei --> Neu... --> mehr Seitenvorlagen --> Reiter
"Stylesheets" --> Standardstylesheet. Das Programm legt im Stammverzeichnis Ihrer Webseite nun eine leere Datei an, die standardmäßig
default.css heißt. Diese Datei kann nun Formatierung und Positionierung von Schriftarten und Objekten steuern. Allerdings muss sie in jede Seite
einzeln eingebunden werden. Das Einbinden funktioniert über eine logische Beziehung im Dateikopf der HTML-Seite mit folgendem Eintrag:
<link rel="stylesheet" type="text/css" href="default.css">
Liegt die HTML-Seite in einem Unterverzeichnis, muss der Pfad (href) zum Stylesheet entsprechend angepasst werden. Das folgende Beispiel gilt für
eine Datei, die ein Verzeichnis tiefer liegt, als das Stylesheet:
<link rel="stylesheet" type="text/css"
href="../default.css">
In Expression Web wird
das Einbinden über folgenden Weg umgesetzt. Der Vorteil hier ist, dass dies für alle Seiten innerhalb der Webseite zu gleich erfolgen kann. Gehen
Sie dazu wie folgt vor:
Öffnen Sie eine HTML-Seite, am besten Ihre Indexseite und wählen Sie anschließend im Menü „Format“ den Punkt „CSS-Formatvorlagen“
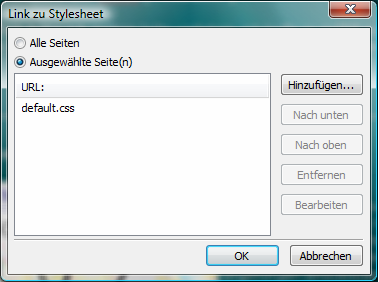
und darunter "Stylesheetlinks verwalten...". Es erscheint das rechts gezeigte Dialogfenster: "Link zu Stylesheet".
Hier klicken Sie auf „Hinzufügen…“ und wählen die Stylesheetdatei aus. Wenn Sie den Optionsbutton oben links statt auf
„Ausgewählte Seiten“ auf „Alle Seiten“ setzen, wird dieses Stylesheet dann allen HTML-Dateien zugewiesen.
|
In einem Stylesheet kann zu jedem Standard-Textelement wie Überschriften, Zitaten oder aber auch ganz einfachen Absätzen eine Formatierung vorgegeben werden. Darüber hinaus können auch noch Ausprägungen, die so genannten Klassen, definiert werden, die jedem Element zugewiesen werden können. Die Formatierung bezieht sich immer auf einen ganzen Absatz oder eine Überschrift. Sie gelten also so lange, bis das schließende Tag (also </p> oder </h1>,</h2>…) erscheint.
Soll lediglich ein Teil, zum Beispiel ein Wort, eines Absatzes formatiert werden, so ist dies jedoch auch möglich, indem im HTML-Quelltext das <span>-Tag um das Wort oder den Buchstaben gelegt wird und im CSS eine Klasse für span definiert wird. Ich komme später noch einmal darauf zurück.
Die Angabe im CSS bezüglich Textelement entsprechen in der Regel den HTML-Tags, jedoch ohne die Klammern < >. Das bedeutet, dass das Element p, die Formatierung des <p>-Tags (eines einfachen Textabsatzes) bestimmt. Welche Möglichkeiten gibt es dazu nun?
p Standard-Absatzformat (Normal)
h1 Überschrift 1
h2 Überschrift 2
h3 Überschrift 3
h4 Überschrift 4
h5 Überschrift 5
h6 Überschrift 6
a:link Hyperlink
a:hover Hyperlink, der mit der Maus überfahren wird
a:visited Hyperlink, der bereits besucht wurde
a:active Hyperlink, wenn darauf geklickt wird (auch wenn deshalb ein
Fenster im Hintergrund geladen wird, dann aber so lange bis es vollständig geladen worden ist.)
span für das <span>-Tag, das mehrere andere Tags „umspannen“ kann.
Diese Liste ist nicht abschließend. Jedes Mal, wenn also nun im HTML-Quelltext ein Tag gesetzt wird, das im CSS als Element definiert worden ist, nimmt dieses die Formatvorgaben aus dem CSS an. Wurde zum Beispiel für p im CSS die Schriftgröße auf 13pt festgelegt, wird jeder Absatz, der nicht im HTML explizit anders formatiert worden ist, in 13er Schriftgröße gesetzt. Wie könnte nun ein Eintrag für p aussehen?p {
color: black;
font-family: Tahoma, Arial, sans-serif;
font-size: 12pt;
text-align: justify
}
Damit wären also Einstellungen für Schriftfarbe, -art, -größe und –ausrichtung gemacht.) Die Aufzählung bei den Schriftarten ermöglicht es, eine ähnliche Schriftart für den Fall, dass der Betrachter der Webseite eine Schriftart nicht installiert hat, als Alternative anzugeben. Die Schriftarten werden in der angegebenen Reihenfolge überprüft. Der Eintrag „sans-serif“ wählt an dieser Stelle als letzte Alternative eine nichtserife Schriftart, sofern keine der vorstehenden auf dem Client-Rechner verfügbar wäre.
Wollen Sie tatsächlich eine eigene Schriftart mitgeben, müssen Sie zuvor sicherstellen, dass sie dazu auch das Recht haben. Am besten, Sie suchen online nach Schriftarten, die das entsprechende Recht in ihrem Lizenzvertrag (zum Beispiel im SLI) einräumen. Schriftarten unterliegen nämlich dem Urheberrrecht. Anschließend müssen Sie ihre Schriftartendatei in ein Webfont konvertieren. Das geht relativ einfach, wenn Sie einen Online-Converter wie diesen hier: https://www.fontsquirrel.com/tools/webfont-generator verwenden. Anschließend legen Sie in Ihrer Webseite am besten einen Unterordner "fonts" an und extrahieren alle Dateien aus dem Webfont-Paket dort hinein. Sie sehen, dass die Schriftart dort gleich zweimal als Webfont abgelegt wurde, im Format woff und woff2. In Ihr Cascading Style Sheet fügen Sie dann folgenden Eintrag ein:@font-face {font-family: 'name_meiner_schriftart'; src: url('./fonts/<name_meiner_schriftartdatei>.woff2') format('woff2'), url('./fonts/<name_meiner_schriftartdatei>.woff') format('woff'); font-weight: normal; font-style: normal; }
Das müssen Sie nun für alle Schriftarten und Schriftformatierungen (also auch Kursiv und Fett usw.) tun. Anschließend können Sie den Namen, den Sie unter font-family im @font-face verwendet haben, auch in alle Elemente übernehmen.
Entsprechend können Sie auch für die anderen Elemente verfahren. Expression Web gibt Ihnen dazu Hilfestellung. Öffnen Sie die Stylesheetdatei durch einen Doppeklick in der Siteansicht und wählen Sie "Format" --> "Neue Formatvorlage...". Es erscheint folgender Dialog:
Hier können Sie alle denkbaren Einstellungen zu Schrift, Layout und Objekten konfigurieren. In der Vorschau wird Ihnen dann auch direkt angezeigt, wie Ihre Einstellungen nachher aussehen.
Darüber hinaus können eigene Ausprägungen, die Klassen bestimmt werden. Dies macht zum Beispiel dann Sinn, wenn die Überschrift h1 auf
unterschiedlichen Seiten mit unterschiedlichen Hintergründen oder unterschiedlich positioniert eingesetzt werden soll. Diese Ausprägungen beginnen jeweils mit einem Punkt gefolgt von Ihrem Namen. Es ist also denkbar folgende Ausprägungen zu haben:
.leftside
.center
.rightside
und dadurch die Ausrichtung der Überschrift zu verändern. Dabei gilt: „Spezieller“ hat immer Vorrang vor dem Allgemeineren. Am speziellsten ist das <font>-Tag im HTML. Wird dort eine Eigenschaft eingestellt (zum Beispiel Schriftart oder -farbe) hat dies immer Vorrang vor allen anderen Formatierungenüber CSS. Eine Stufe darunter stehen Formatierungen, die mit dem <span>-Tag getroffen worden sind. Sie übersteuern alle sonstigen CSS-Formate unterwerfen sich aber der Bestimmung des <font>-Tags. Noch eine Ebene tiefer finden sich die Klassen. Sie übersteuern zwar einfache Elemente wie <p> aber werden von <span>- und <font>-Tags übersteuert. Die unterste Ebene sind die einfachen Elemente. Sie werden immer dann angezeigt, wenn keinerlei weitere Formatierungen vorhanden sind, die sie übersteuern. Folgende Reihenfolge würde also gelten:
<font>
<span>
<p class=“center“>
<p>
Analog zu den Textformatierungen können Sie auch Formate für die Eigenschaften von Blockobjekten definieren. Ein Blockobjekt ist im HTML ein Tagpärchen aus <div> und </div>. Alles
was im HTML-Quelltext zwischen diesen beiden Tags steht nimmt die Formatierungsanweisungen aus dem CSS an. Im CSS wird nun jedoch nicht eine Klasse für das <div> definiert, wie man
vermuten könnte, sondern ein eigener Eintrag, der mit einer Raute beginnt. Diesen Eintrag können Sie nicht über Formatvorlage -> Neu erstellen. Sie müssen ihn händisch in dieser Form
(geschweifte Klammern dürfen nicht fehlen!) anlegen:#yellow_box { }
Der Eintrag könnte zum Beispiel der Name für einen gelben Rahmen sein, der mit einem hellgelben Farbton gefüllt ist. Um nun der Box eine Formatierung zukommen zu lassen, wählen Sie – genau
wie bei den Schriftarten – über den Button Formatvorlage eine Objektformatierung aus. Sollten Sie hierbei eine Schriftfarbe oder Schriftart vorgeben, so bezieht sich das auf alle
Textelemente innerhalb des <div>-Tags im HTML, es sei denn diese sind durch eine Klasse (weil spezieller) oder durch eine Ausprägung (weil noch spezieller) oder durch das <font>-
Attribut im HTML-Quelltext (weil am speziellsten) formatiert. Dass allgemeine Blockobjekt <div> kann dann – genauso wie bei den Schriftformaten – formatiert werden. Dabei gehen
Sie wie folgt vor, wenn Sie direkt im HTML editieren. Fügen Sie ihrem einleitenden <div>-Tag eine Id mit dem Namen des CSS-Objektes hinzu. Das sieht dann so aus:
<div id=“yellow_box“>
...
</div>
 In der Entwurfsansicht gehen Sie umgekehrt vor. Erstellen Sie
zunächst den Text, der in Ihr Blockelement soll und klicken anschließend auf die entsprechende Tagschaltfläche oberhalb der Ansicht. Wählen Sie anschließend “Mit Tag umschließen...;“
und sie werden dann aufgefordert anzugeben mit welchem Tag Ihr Inhalt umschlossen werden soll. Wählen Sie dort <div> und bestätigen Sie.
In der Entwurfsansicht gehen Sie umgekehrt vor. Erstellen Sie
zunächst den Text, der in Ihr Blockelement soll und klicken anschließend auf die entsprechende Tagschaltfläche oberhalb der Ansicht. Wählen Sie anschließend “Mit Tag umschließen...;“
und sie werden dann aufgefordert anzugeben mit welchem Tag Ihr Inhalt umschlossen werden soll. Wählen Sie dort <div> und bestätigen Sie.
Um nun dem <div>-Tag seine Id zuzuweisen klicken Sie auf dessen (neu hinzugekommene Schaltfläche) und wählen sie „Tag bearbeiten...“. Hier können Sie nun eingeben:
id=yellow_box.
Das <div>-Tag, das sie eben kenn gelernt haben trennt Inhalte voneinander, nämlich alles was außerhalb des Tags steht von dem was darin steht. Es ermöglicht den Unhalt getrennt vom
umgebenden zu formatieren. Daher rührt auch der Tagname (to divide = engl. „teilen“).
Es gibt auch ein umspannendes oder umschließendes Tag, das ich weiter oben bereits erwähnte. Es kann mehrere unterschiedliche Tags mit einer Art Klammer umlegen. Dieses Tag (<span>) kann
auch gesondert im CSS wie eine Klasse formatiert werden.
Es ist spezieller als Klassen und Ausprägungen und hat daher vor ihnen Vorrang. Auf Grund dieser Eigenschaft eignet sich das span-Tag um einzelne Textpassagen innerhalb eines Absatzes anders als
diesen zu formatieren. Legen Sie dazu einfach eine neue Formatvorlage an und wählen Sie im Dropdown-Feld „Formatvorlagentyp“ statt „Absatz“ Zeichen als Typ aus. Es
erscheint folgender Eintrag im CSS-File.
span.ihrname { }
Im Dokument markieren Sie später einfach alles, das mit dem Span-Eintrag umschlossen werden soll und weisen Sie das span über das Formatvorlagen-Dropdown-Feld zu. Wollen Sie einfach nur so (ohne
Ausprägung) ein span-Tag um Ihre Auswahl legen, fügen Sie im HTML die Auswahl <span> ... </span> ein.
Es ist auch möglich mit Hilfe von Stylesheets Objekte zu positionieren. Dabei ist relativ unerheblich, um welches Objekt (Bild, <div>-Tag, Text etc.) es sich handelt.
Die Positionierung erreichen Sie im gleichen Dialogfeld wie schon zuvor gezeigt unter dem Punkt "Position"
Hier können Sie nun mehrere Eigenschaften festlegen. Sie sehen zunächst das links gezeigte Dialogfeld, das zwei Bereiche hat. Im oberen Bereich „Umbruchart“ können Sie festlegen, wie
sich das Objekt im fließenden Text verhalten soll, ob es also mit dem Text innerhalb der Zeile steht (Standard) oder ob es vom Text links oder rechts umflossen werden soll. Wenn sie sich für
Links entscheiden wird Ihrem Objekt die Eigenschaft text-float: left oder text-float: right mitgegeben.
Bei der Positionierung haben Sie mehr Auswahl: Sie können ein Objekt entweder direkt und fest positionieren, sodass es hinter dem Text zu liegen scheint und nicht mitscrollt, wenn Sie weiter
herunterrollen (absolute Position) oder Relativ zu einem Ankerpunkt.
Wo genau das Objekt dann liegt, können Sie über die Felder im unteren Bereich, des Dialogfeldes vorgeben. Damit können Sie (in Pixeln gerechnet) einen Horizontal
sowie einen Vertikalwert vorgeben. Außerdem können sie auch noch eine Ebene (Z-Ordnung) vergeben. Damit ist es dann möglich Objekte hintereinander zu „schichten“.
Aktuell gibt es drei Versionen der stylesheetbasierten Formatierung:
 Welche CSS-Version Expression Web anwendet können Sie unter
"Extras" --> "Seiteneditoroptionen" --> "Dokumenterstellung" festlegen. Standardmäßig wird CSS 2.1 verwendet. Sie können aber auch auf CSS 3.0 Draft umstellen.
Welche CSS-Version Expression Web anwendet können Sie unter
"Extras" --> "Seiteneditoroptionen" --> "Dokumenterstellung" festlegen. Standardmäßig wird CSS 2.1 verwendet. Sie können aber auch auf CSS 3.0 Draft umstellen.
Kompatiblität der Browser hinsichtlich der Unterstützung von CSS und HTML-Standards ist vor allem für Entwickler von Websites von großer Relevanz. Je mehr Browser standardkonform arbeiten umso weniger Zeit und Geld muss darin investiert werden, "Extrawürste" für einzelne Browser(-versionen) zu braten - für Unternehmen ein erheblicher Kostenfaktor. Welcher Browser was standardkonform beherrscht prüft der sogenannte "Acid-Test". Der originale Acid-Test stammt aus dem Jahr 1998. Seit 1999 ist er offiziell in die Testreihe zur CSS 1.0 Kompatibilität übernommen worden. Die zweite Auflage des Acid-Tests aus dem Jahr 2005 galt lange Zeit als ultimative Hürde für Browserhersteller und prüfte vor allem das Rendering von Webseiten auf Basis der HTML- und CSS-Standards. Beide Tests werden heute von allen aktuellen Browsern bestanden und sind daher obsolet. Seit Februar 2008 (überarbeitet im Jahr 2011) gibt es den vom Web Standards Project WaSP entworfenen Acid 3 Test. Er prüft in 100 Einzeltests sowie zusätzlich in einem Referenz-Rendering nicht nur die originalgetreue Wiedergabe der HTML- und CSS-Anweisungen, sondern auch die Zeit, die jeder Browser dafür benötigt. Jeder der 100 Schritte darf nur 33 Milisekunden benötigen. Der Test war so konzipiert, dass zum Zeitpunkt der Veröffentlichung kein Browser alle Tests bestand und damit 100% erreichte. Alle großen Browser beherrschen diesen Test aber mittlerweile:
Was wären Webseiten ohne Bilder? Damit Webseiten mehr Charme haben als der Videotext, sind sie unverzichtbar. Allerdings ist Expression Web selbst kein gutes Grafikprogramm.
Auch mit den Windows und Office-Standardmitteln (Paint und PictureManager) ist nicht unbedingt eine gute Bildverarbeitung möglich. Wenn Sie also gute Grafikergebnisse erzielen wollen, setzen Sie
besser auf ein anderes Pferd wie Photoshop oder CorelDraw. An einigen Stellen werde ich jedoch trotzdem auf Funktionen der Standardmittel zurückgreifen, wenn diese hilfreich sind.
Außer der rein optischen Begründung gibt es auch noch weitere Gründe für Bilder, denn Bilder verankern sich tiefer im Gedächtnis als reiner Fließtext. Daher eignen sich auch Piktogramme wie zum
Beispiel dieses hier  besser um eine Information weiterzugeben, als
reiner Text „Achtung: Fluchtweg bitte hier rechts gehen.“
Die Korrelation aus Bildern und Sprachen haben sich unter Kommunikationswissenschaftlern als effektivste Methode zum Einprägen von Informationen erwiesen. Bilder und Schemata ermöglichen es
nämlich, komplexe Zusammenhänge einfach – auf einen Blick – darzustellen. Auf diese Eigenschaft sollten Sie nicht verzichten.
besser um eine Information weiterzugeben, als
reiner Text „Achtung: Fluchtweg bitte hier rechts gehen.“
Die Korrelation aus Bildern und Sprachen haben sich unter Kommunikationswissenschaftlern als effektivste Methode zum Einprägen von Informationen erwiesen. Bilder und Schemata ermöglichen es
nämlich, komplexe Zusammenhänge einfach – auf einen Blick – darzustellen. Auf diese Eigenschaft sollten Sie nicht verzichten.
Aus der Flut der Bildformate ist es nicht immer ganz leicht das passende Bildformat zu finden. Generell haben alle Formate unterschiedliche Eigenschaften. Nicht alle sind gleich geeignet für ein und die selbe Aufgabe. In der professionellen Grafik unterscheidet man zwischen Pixel- und Vektorgrafiken. Wenden wir uns zunächst den Pixelgrafiken zu. Bei Pixelgrafiken wird die Bildfläche in eine große Anzahl von Bildpunkten, die Pixel, unterteilt. Jeder der Bildpunkte kann nun eine Farbe annehmen. Wie viele unterschiedliche Farben in einer Grafik vorkommen dürfen hängt vom Grafikformat ab.
GIF: So gibt es bei GIF (graphics interchange format) eine Begrenzung auf 256 Farben in der Farbpalette. Wenn Sie also ein Foto in das
GIF-Format konvertieren kommt es also zwangsläufig zu einer Farbreduktion und Farbverfälschung. Allerdings eignen sich GIF-Bilder hervorragend für
Strichzeichnungen, Comics etc.
![]() Ein weiterer großer Vorteil des GIF-Formats ist die
Tatsache, dass sie eine Farbe bestimmen können, die später transparent dargestellt wird. Um davon Gebrauch zu machen. Markieren Sie die Grafik und wählen Sie auf der Bilder-Symbolleiste (muss
zunächst eingeblendet werden) das Icon (Transparente Farbe bestimmen). Klicken Sie anschließend mit dem Cursor auf die Farbe (innerhalb Ihrer Grafik), die als transparent dargestellt werden soll.
Der zweite Vorteil von GIF-Bildern ist, dass sie relativ klein sind und so, auch von Mitmenschen ohne DSL-Anschluss in angemessener Zeit heruntergeladen werden können.
Ein weiterer großer Vorteil des GIF-Formats ist die
Tatsache, dass sie eine Farbe bestimmen können, die später transparent dargestellt wird. Um davon Gebrauch zu machen. Markieren Sie die Grafik und wählen Sie auf der Bilder-Symbolleiste (muss
zunächst eingeblendet werden) das Icon (Transparente Farbe bestimmen). Klicken Sie anschließend mit dem Cursor auf die Farbe (innerhalb Ihrer Grafik), die als transparent dargestellt werden soll.
Der zweite Vorteil von GIF-Bildern ist, dass sie relativ klein sind und so, auch von Mitmenschen ohne DSL-Anschluss in angemessener Zeit heruntergeladen werden können.
JPG: Das JPG-Format eignet sich besonders um Fotos mit vielen Farben darzustellen. Das Format unterstützt Kompression, wobei mit zunehmendem Kompressionsfaktor der Qualitätsverlust steigt. Das JPG-Format wird von den meisten Kameras von vornherein erzeugt. Je nach Einstellung können auch JPG-Bilder viel Speicherplatz und Downloadzeit in Anspruch nehmen. Die Kompression können Sie festlegen, wenn Sie ein Bild einfügen und dann doppelt darauf klicken. Unter Bilddateityp können Sie für JPGs die Qualität einstellen. (Natürlich immer nur reduzieren, aus einem komprimierten Bild wieder mehr zu machen ist nicht möglich.)
PNG: Das PNG-Format liegt in zwei Varianten vor. Zum einen als 8-Bit-Variante, die dem GIF entspricht und zum anderen als 24-Bit-Variante, die sich dafür eignet weitestgehend verlustfrei Fotos darzustellen. Beide Variante kenn zudem Kompression und Transparenz. Das PNG-Format ist ein freies Format, das ganz bewusst als Gegenformat zu den proprietären Formaten GIF und JPG auftritt. Leider hat sich Microsoft lange diesem Format verwehrt. Erst seit Windows XP kann Paint überhaupt PNG-Grafiken anzeigen. Außerdem hat Microsoft immer noch nicht gelernt, dass PNG-Grafiken transparent sein können. PNG eignen sich genau wie JPG-Grafiken in den allermeisten Fällen als Webseitengrafiken, weil sie recht klein sind.
BMP: Das BMP-Format (24-bit Bitmap) ist nicht geeignet im Internet eingesetzt zu werden. Es unterstützt keine Kompression und auch keine Transparenz, ist allerdings verlustfrei und daher sehr, sehr groß und würde Ewigkeiten zum herunterladen benötigen.
Wie werden nun Bilder in eine HTML-Seite eingefügt? Um ein Bild in eine Seite einzufügen wählen Sie im Menü „Einfügen“ --> „Bild" --> „Aus Datei…“
oder klicken auf das entsprechende Icon in der Standard-Symbolleiste. Im HTML wird dabei folgendes Konstrukt erzeugt:<img border="0" src="pfad_zum_bild/beispiel.png" alt="Dieses Bild zeigt ein Beispiel für das Einfügen von Bildern in eine Webseite" width="391"
height="151">
Das <img>-Tag benötigt kein schließendes Tag. Es steht allein. Das Attribut „border“ legt fest, ob um das Bild ein Rahmen angezeigt werden soll und falls ja in welcher Stärke.
Im angegeben Beispiel ist die Rahmenlinie jedoch ausgeblendet. Das zweite Attribut src gibt den Pfad und den Dateinamen des Bildes an. Sollte dieser außerhalb Ihrer Webseitenstruktur liegen, gibt
Expression Web dort unsaved### an und importiert das Bild beim Speichern in den aktuellen Ordner. Das ist deshalb wichtig, weil so sichergestellt ist, dass Sie kein Bild das „irgendwo“
auf Ihrem Rechner schlummert vergessen mit hochzuladen. Das letzte Attribut „alt“ gibt einen Alternativtext an. Dieser ist nach der aktuellen HTML-Spezifikation
„mandatory“, also verbindlich. Er wird angezeigt, wenn der Browser das Bild nicht herunterladen kann oder – und darauf kommt es wirklich an – falls ein sehbehinderter Mensch
mit einem Screenreader auf Ihre Internetseite zugreift. Daher ist es absolut wichtig nicht hinter jedem Bild nur den Dateinamen als Alternativtext zu hinterlegen, sondern eine wirkliche Beschreibung
des Bildes. In Expression Web können Sie den Alternativtext auchüber die Bildeigenschaften im Kontextmenü des Bildes festlegen. Die beiden letzten Attribute geben die Breite und die Höhe des Bildes
an. Dabei können Sie entweder einen Prozentwert oder die absolute Größe in Pixeln angeben.
Bilder können entweder per CSS (s.o.) ausgerichtet werden oder per Anweisung im HTML-Quellcode. Innerhalb des HTML-Quellcodes können sie dies über das Attribut „align“ das die
Eigenschaften left, right oder center annehmen kann. Wenn Sie ein Bild links oder rechtsbündig ausrichten wird es vom Text umflossen.
Jedes Objekt, jede Tabelle und jede Schrift kann mit einem Hintergrundbild oder einer Farbe belegt sein. Im CSS können Sie die Farbe über den Formatierungsdialog --> Rahmen -->
Reiter „Schattierung“ festlegen. Es wird dann in die CSS-Definition ein entsprechender Eintrag eingefügt. Soll der komplette Hintergrund einer Seite im HTML mit einem Bild oder einer
Farbe belegt werden, so kann dies direkt im <body>-Tag geschehen.<body background=“pfad_zum_bild/hintergrundbild.png“>
...
</body>
Neben einem Bild können Sie auch einen Hexadezimalwert angeben oder eine der definierten Farbnamen wie „white“ oder „yellow“, „red“ oder „black“.
Außerdem ist es möglich an Stelle des Attributs "background" das Attribut "stylesrc" zu verwenden und damit auf ein CSS-File zu verweisen, aus dem die
Hintergrund-Informationen für die Seite hervorgehen.
Hyperlinks (Querverweise) sind das Mittel im Internet um Informationen zu verknüpfen und von einem Punkt zum nächsten zu gelangen. Hyperlinks können als Links innerhalb einer Seite, zu anderen Seiten, zu einer definierten Stelle innerhalb einer anderen Seite oder als relative Links zu Seiten innerhalb der Webseitenstruktur auftauchen.
|
Wenn Sie einen Hyperlink einfügen wollen, klicken Sie auf das Symbol "Link einfügen". Sie gelangen in einen Dialog, bei dem Sie ein Hyperlinkziel eingeben können, zum Beispiel auf
http://www.stefan-klebs.de oder ftp://heise.de.
Im Quelltext wird dabei dann das <a>-Tag gesetzt. (a für address). Es wird immer vom schließenden </a> begleitet. Der Text oder das Bild
zwischen der Tagklammer wird dann nachher im HTML-Dokument anklickbar.
Das Tag kann in vielen Ausprägungen vorkommen und wird daher durch folgendes Attribut spezifiziert: href (hyperlink reference). Konkret sähe dies für die erste der beiden oben genannten Adressen
so aus:<a href=“http://www.stefan-klebs.de“>Webseite von Stefan Klebs</a>
Man spricht hier im Übrigen von einem absoluten Pfad. Innerhalb ihrer eigenen Webseitenstruktur können sie auch mit relativen Pfadnamen arbeiten. Wenn in Ihrem Stammverzeichnis die
Datei index.htm liegt und im Unterverzeichnis „contact“ die Datei „imprint.htm“), dann können Sie in der Indexseite auch folgenden Hyperlink setzen:
<a href=“./contact/imprint.htm“>Impressum</a> Dabei gibt der Punkt an, dass im aktuellen Verzeichnis begonnen werden soll.
Bei einem Verzeichnis, das von der verlinkenden Seite aus eine Verzeichnisebene höher liegt, verwenden Sie zwei Punkte: <a href=“../index.htm“>STARTSEITE</a>
Wollten Sie zwei Etagen nach oben wechseln, müssten sie
das Konstrukt so einsetzen: <a href=“../../index.htm“>STARTSEITE</a> usw.
Normalerweise werden alle Hyperlinks im gleichen Browserfenster geöffnet, in dem sich auch die verlinkende Seite befindet. Um Hyperlinks in einem neuen Fenster zu öffnen, klicken
Sie im Hyperlink-Dialog auf "Zielframe" und dort auf „Neues Fenster“. Ihrem Tag
wird dann das Attribut target angefügt: <a href=“http://www.stefan-klebs.de“ target="_blank">Webseite von Stefan Klebs</a>In einem Frameset haben Sie, abhängig von der Anzahl, Ihrer Frames unterschiedliche Möglichkeiten Hyperlink-Ziele zu bestimmen. Dabei kommt wie schon bei der Neuen Seite das
„target“-Attribut zum tragen.
target=“_self“öffnet den Link im gleichen Fenster
target=“_parent“öffnet den Link im übergeordneten Fenster
target=“_top“ löst das Frameset auf und zeigt das Ziel als ganze Seite ohne Frames
Bei namentlich definierten Frames kann auch der Name des Frames angegeben werden
Um innerhalb eines Dokuments an eine andere Stelle (zum Beispiel an eine Überschrift zu springen) ist es erforderlich diese Stelle als Textmarke
oder „Ankerpunkt“ vorher zu definieren. Dazu markieren Sie die Stelle mit der Maus und klicken im Menü „Einfügen“ auf
„Textmarke“. Anschließend werden Sie aufgefordert einen Namen für diese Textmarke zu vergeben. Achten Sie darauf keinerlei Leerzeichen
oder Sonderzeichen zu verwenden. Im Quelltext entsteht dadurch folgende Konstruktion<a name=“kapitel_eins“>1. Kapitel</a>
Sie können nun von überall auf diese Textmarke verweisen.
Wenn Sie nun einen Hyperlink zur entsprechenden Stelle setzen wollen, gehen Sie wie gewohnt vor und rufen den Hyperlink-Dialog auf, wählen jedoch keine Datei aus, sondern klicken auf die Schaltfläche „Textmarke“. Dort werden Sie Ihre eben angelegte Textmarke vorfinden. (Achtung: Sie müssen die Datei einmal gespeichert haben.) Im HTML erscheint dadurch folgende Anweisung:
weiter zum <a href=“#kapitel_eins“>1. Kapitel</a> des Buches.
Um eine Textmarke in einer anderen Seite anzusprechen, gehen Sie ganzähnlich vor. Wählen Sie jedoch im Hyperlink-Dialog zuerst die Zieldatei und klicken Sie dann auf „Textmarke“, wo Sie anschließend die gewünschte Marke wählen können.
zum <a href=“texte.htm#kapitel_eins“>1. Kapitel</a> des Buches.
Sie können ein Link hinterlegen, der dazu führt das beim Anweder das Mailprogramm mit einer Neuen E-Mail geöffnet wird. Dazu wählen Sie im Hyperlink-Dialogfeld einfach das Feld
„E-Mail-Adresse“ im Bereich „Link zu...“. Das Hyperlinkfenster verändert sich und sie können einen Empfänger und einen Betreff bereits vorbestimmen. Im HTML erscheint
folgender Quelltext:<a href=“mailto:kontakt@stefan-klebs.de?subject=Kursübersicht“>Mail</a>
Fast alle Browser unterstützen eine Technik, mit der es möglich ist ein kleines gelbes Infofeld anzeigen zu lassen, wenn man mit der Maus über den Hyperlink fährt. In diesem Feld können Sie eine Info wie "Hier geht's zu meinem Online-Shop" platzieren. Verwenden Sie dazu folgendes Attribut im <a>-Tag:
<a href="./shop.htm" title="Hier geht's zu meinem Online-Shop"</a>
Wenn Sie mögen können Sie mit Hilfe so genannter Includes Inhalte einer Seite auf beliebigen Seiten einblenden lassen auch ohne Frames zu verwenden. Erstellen Sie in Ihrer Website dazu einen Ordner mit beliebigen Namen. Ich schlage "includes" vor. Dort hinein legen Sie eine HTML-Seite, die dann später mit ihrem gesamten Inhalt in anderen Seiten eingeblendet sein soll. Diese Seite können nun an jeder Position der HTML-Seite anzeigen lassen. Es bietet sich jedoch oft an, dies ganz zu Beginn oder ganz am Ende jeder Seite anzeigen lassen. Gehen Sie nun auf die Seite auf der die Include-Seite angezeigt werden soll. Speichern Sie den Seitenstatus nun noch einmal ab und wechseln Sie in die Code-Ansicht. Nun positionieren Sie den Cursor an der gewünschten Position, also am besten entweder direkt nach dem öffnenden <body>-Tag oder direkt vor dem schließenden </body>-Tag. Setzen Sie im Code folgendes Tag:
<!--webbot bot="Include" U-Include="includes/SEITENNAME.htm" TAG="BODY" -->
Vor der Veröffentlichung Ihrer Seite (und später in regelmäßigen Abständen), sollten Sie diese auf inhaltliche, logische oder technische Fehler überprüfen. Expression Web liefert dazu mehrere Hilfsmittel mit aus, die Ihnen die Arbeit, gerade bei komplexen Seiten, deutlich erleichtern. Darüber hinaus stehen Ihnen die Entwickler-Toolbar für den Internet Explorer, die Sie bei Microsoft herunterladen können sowie zahlreiche Validierungen im Web zur Verfügung.
 In der Siteansicht können Sie im unteren Bereich aus
mehreren Ansichten auswählen. Eine davon heißt "Berichte". Klicken Sie darauf und Expression Web beginnt Daten zu Ihrer Webseite zu sammeln und gibt sie als
"Websiteübersicht" aus. Abhängig von der Gesamtgröße kann das ein wenig dauern, nur Geduld. Ist das erledigt, sehen Sie links eine Übersicht über Ihre Webpräsenz.
In der Siteansicht können Sie im unteren Bereich aus
mehreren Ansichten auswählen. Eine davon heißt "Berichte". Klicken Sie darauf und Expression Web beginnt Daten zu Ihrer Webseite zu sammeln und gibt sie als
"Websiteübersicht" aus. Abhängig von der Gesamtgröße kann das ein wenig dauern, nur Geduld. Ist das erledigt, sehen Sie links eine Übersicht über Ihre Webpräsenz.
Durch einen Klick auf die Kategorie gelangen Sie in die detaillierte Liste. Von dort aus können Sie eine Detailfehlermeldung sehen und in die betroffene Seite abspringen um den Fehler zu
korrigieren. Sie sollten zum Beispiel darüber nachdenken unverknüpfte Dateien, also Dateien, die zwar in Ihrer Webseite abgelegt sind, aber von keiner Webseite aus aufgerufen werden können
aus der Seite zu entfernen um Speicherplatz auf dem Server zu sparen.
Zwei Prüfungen sind ganz essentiell für den späteren Betrieb der Webseite.
Erstens die Übersicht über die langsamen Seiten. Unter "Extras" --> "Anwendungsoptionen"
--> "Berichtsansicht" lässt sich dazu Einstellen von welcher Verbindungsbandbreite ausgegangen werden soll und ab welcher Ladezeit eine Seite als langsame Seite gelten soll. Gehen
Sie bei Internetverbindung am besten von 1.500 KBit/s und 10 Sekunden Ladezeit aus. Auf langsamere Verbindungen sollten Sie aktuell eigentlich keine große Rücksicht mehr nehmen müssen.
Die zweite wichtige Kategorie ist die der fehlerhaften Hyperlinks. Am besten Sie gehen in jedes Dokument was in der Übersicht angegeben ist korrigieren die Fehler. Zu guter letzt sollte auch ein
Blick auf die Komponentenfehler nicht fehlen. Alle anderen Infos können, aber müssen Sie nicht zwangsläufig korrigieren. Die Seite läuft auch ohne die Korrektur.
Neben den Berichten, gibt es auch die Möglichkeit die Seiten auf die Benutzbarkeit hin zu überprüfen. Betroffen sind eventuell Menschen mit Behinderungen, Menschen, die mit alten Bildschirmen und geringerer Auflösung arbeiten, Menschen mit PDAs, Handhelds und Mobiltelefonen und weitere mehr. Für Sie spielt zum Beispiel eine Rolle, dass hinter jedem Bild und jedem Hyperlink eine Erklärung liegt, dass bei Scriptgesteuerten Seiten eine Noscript-Alternative existiert usw. Um die Seite auf die Kriterien des World Wide Web-Consortiums (→ http://www.w3c.org) zu testen, können Sie im Menü "Extras" --> "Barrierefreiheitsberichte" wählen. Hier können Sie auch Einstellen, welche Prüfungen durchgeführt werden sollen und welche Art von Meldungen (Fehler, Warnungen) ausgegeben werden sollen. Wählen Sie alle drei Prüfungen aus und lassen Sie diese einmal durchlaufen. Wenn Sie anschließend alle Fehler korrigiert haben, dann sind Sie ein gutes Stück weiter vorangekommen.
Um die fertige Seite nun auf einen Server
hochzuladen klicken Sie auf "Siteansicht" und anschließend auf "Veröffentlichen" am unteren Bildschirmrand. Danach klicken Sie auf "Veröffentlichungsziel
hinzufügen..." Die hier getroffenen Einstellungen können Sie später über die Schaltfläche "Veröffentlichungseinstellungen..." ändern. Es ist möglich mehr als ein Ziel festzulegen.
Die Information über die Speicherorte und Zugangsdaten erhalten Sie von Ihrem Hostinganbieter. In der Regel handelt es sich um ein FTP-Ziel.
Im Dialogfeld
"Verbindungseinstellungen" geben Sie einfach die entsprechenden Zielinformationen wie den FTP-Server und das für Sie vorgesehene Verzeichnis ein. Die maximale Anzahl an parallelen Verbindungen kann durch den Server, auf den Sie veröffentlichen wollen begrenzt sein. Standardmäßig ist hier 4 eingestellt.
Wenn es Probleme mit ihrer Firewall gibt, können Sie den Haken bei "Passives FTP verwenden".
Die folgenden Tags sind in diesem Kurs besprochen worden. (In order of appearance)
| Tag | Bezeichnung | Attribute | Erklärung | schl. Tag |
|---|---|---|---|---|
| <!DOCTYPE> | doctype declaration | --- | Dokumententyp-Deklaration: Gibt an, ob das Dokument HTML, XML oder XHTML ist und welcher Spezifikation es folgt. | --- |
| <html> | HTML-Tag | --- | Umschließt ein HTML-Dokument | </html> |
| <head> | head | --- | Umschließt den Seitenkopf. | </head> |
| <title> | title | --- | Der Inhalt wird als Titel auf den Browsertabs angezeigt und in den Favoriten / Lesezeichen angezeigt, wenn eine Seite dort abgelegt wird. | </title> |
| <meta> | meta information | http-equiv="Content-Language" content="de" http-equiv="Content-Type" content="text/html; charset=iso-8859-2"> name="keywords" name="description" |
Erlaubt das Ablegen sogennanter Metainformationen zu einer Seite. Zum Beispiel können darin Systemangaben wie der angewendete Zeichensatz oder inhaltliche Angaben wie Schlagworte vorhanden sein. | --- |
| <link> | link | rel="icon" type="image/png" href="<Pfad>" rel="shortcut icon" type="image/png" href="<Pfad>" rel="stylesheet" type="text/css" href="<Pfad>" |
Erstellen von Beziehungen im Seitenkopf. Erlaubt das Einbinden eines Favicons (das Attribut "shortcut icon" ist nur für den Internet Explorer relevant), eines externen Stylesheets und einiger weiterer Ressourcen zur Verwendung in einer Seite |
--- |
| <!--Kommentar--> | comment | --- | Fügt einen nur im Quelltext sichtbaren Kommentar ein | --- |
| <body> | body | background="Hex-Wert oder Pfad zu
einem Bild" |
Umschließt den Seitenkörper | </body> |
| <p> | paragraph | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Umschließt einen Absatz | </p> |
| <br> | break | Fügt einen Zeilenumbruch ein | --- | |
| <hr> | horizontal ruler | Fügt eine horizontale Linie ein | --- | |
| <h1> | heading 1 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 1. Ebene | </h1> |
| <h2> | heading 2 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 2. Ebene | </h2> |
| <h3> | heading 3 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 3. Ebene | </h3> |
| <h4> | heading 4 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 4. Ebene | </h4> |
| <h5> | heading 5 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 5. Ebene | </h5> |
| <h6> | heading 6 | class="Formatvorlage" align="Ausrichtung" (left, center, right, justify) |
Überschrift 6. Ebene | </h6> |
| <ul> | unordered list | type="Bullet-Typ" (square, disc, circle) | Umschließt eine unnummerierte Liste | </ul> |
| <ol> | ordered list | type="Zahlenformat" (I,i,A,a) start="Startwert" |
Umschließt eine nummerierte Liste (Aufzählung) | </ol> |
| <li> | Listenpunkt | einzelner Listenpunkt | </li> | |
| <table> | table | border="Rahmenstärke" (0-100) cellspacing="Zellabstand" cellpadding="Textabstand_Zellrahmen" align="Textausrichtung" (left, center, right, justify) width="Breite"(Pixel- oder Prozentwert) height="Höhe" (Pixel- oder Prozentwert) id="Tabellen-ID" (z.B. table1) |
Umschließt eine Tabelle. Es sind noch zahlreiche weitere Attribute möglich. | </table> |
| <tr> | table row | diverse | Umschließt eine Tabellenzeile | </tr> |
| <th> | table header | Kennzeichnet eine Zelle mit Überschrift | </th> | |
| <td> | table data | Kennzeichnet eine einfache Zelle mit Inhalt | </td> | |
| <font> | font | face="Schriftart" color="Farbe" size="Größe" (1-4 oder Punktwert (10pt) bzw. Pixelwert (12px). weight="Schwere" (Prozentwert der Schriftgröße) |
Schriftformatierung (veraltet) | |
| <b> | bold | Umschließt fett gedrucktes (veraltet) | </b> | |
| <i> | italic | Umschließt kursiv gesetztes (veraltet) | </i> | |
| <u> | underlined | Umschließt Unterstrichenes (veraltet) | </u> | |
| <sup> | superior | Umschließt Hochgestelltes (veraltet) | </sup> | |
| <sub> | sublined | Umschließt Tiefgestelltes (veraltet) | </sub> | |
| <strike> | strike | Umschließt Durchgestrichenes (veraltet) | </strike> | |
| <strong> | strong | stark, wird von Browsern als "fett + kursiv" interpretiert | </strong> | |
| <em> | exclamation | betont, wie <strong> | </em> | |
| <tt> | teletyper | wie Schreibmaschine | </tt> | |
| <code> | code | soll benutzt werden, um Programmquelltext auf einer Seite darzustellen, wie <tt> nur kleiner | </code> | |
| <var> | variable | kennzeichnet Variablen | </var> | |
| <cite> | cite | stellt Zitate dar, wird wie <tt> und kursiv angezeigt | </cite> | |
| <dfn> | definition | stellt Definitionen dar, wird wie Standard + <i> angezeigt | </dfn> | |
| <dl> | description list |
<dl> <dt>Lastkraftwagen <dd>Kraftfahrzeug zum Gütertransport</dd> </dt> <dt>Personenkraftwagen <dd>Kraftfahrzeug zum Personentransport</dd> </dt> </dl> |
Stellt eine Beschreibungs- / Defintionsliste zusammen | </dl> |
| <dt> | description term | <dl> <dt>Lastkraftwagen <dd>Kraftfahrzeug zum Gütertransport</dd> </dt> <dt>Personenkraftwagen <dd>Kraftfahrzeug zum Personentransport</dd> </dt> </dl> |
Stellt einen Definitionsbegriff dar | </dt> |
| <dd> | description - definition, Definition innerhalb einer Beschreibungsliste | <dl> <dt>Lastkraftwagen <dd>Kraftfahrzeug zum Gütertransport</dd> </dt> <dt>Personenkraftwagen <dd>Kraftfahrzeug zum Personentransport</dd> </dt> </dl> |
kennzeichnet die Beschreibung des Definitionsbegriffs innerhalb einer Beschreibungsliste | </dd> |
| <samp> | sample | kennzeichnet Beispiele | </samp> | |
| <div> | division | id="Stylesheeteintrag" | defniert ein Blockobjekt | </div> |
| <span> | span | class="Stylesheeteintrag" | definiert ein umklammerndes Objekt | </span> |
| <img> | image | scr="Pfad zum Bild" alt="Alternativtext" oder longdesc"Langbeschreibung" border="Rahmenstärke" widht="breite" heigth="höhe" |
fügt ein Bild ein | --- |
| <a> | adress | name="Name einer Textmarke" href="Hyperlinkziel" target="Zielframe oder Fenster" title="Quickinfo" zahlreiche weitere |
Verweist auf ein Hyperlinkziel oder definiert eine Textmarke zur Adressierung | </a> |
Folgende Seiten enthalten weiterführende Informationen zum Thema:
→ https://www.html-seminar.de/
→
https://selfhtml.org
→
http://css4you.de
→
http://www.internetseite-erstellen.net/
[1] Angaben zur Browserkompatibilität können auf den folgenden Seiten eingesehen werden:
[URL:https://de.wikipedia.org/wiki/Acid_(Browsertests)]
[URL:https://de.wikipedia.org/wiki/Cascading_Style_Sheets]
Datum der letzten Recherche: 21.08.2016 21:53 Uhr
| Letzte Aktualisierung 10.04.2025 | |
| © by Stefan Klebs (2004-2025) (für den Kurs 2002-2025) |